
In dieser Tutorial will ich Ihnen zeigen, wie man Greenfish Icon Editor Pro installiert und wie man ein Icon damit erstellt.
Die Open Source Greenfish Icon Editor Proist eine Bildbearbeitung für Icons, Cursor und animierte Cursor. Greenfish Icon Editor ProhateineImportfunktion, die Grafiken im GIF-, JPEG-, BMP- oder PNG-Format lädt und man kann aus Programmdateien und Windows-DLLs Icons extrahieren.
Greenfish Icon Editor Pro verfügt über Zeichenwerkzeuge für Rechtecke, Kreise oder Linien, ein Textwerkzeug, Farbverläufe und Farbfüllungen, einen Radierer und Auswahlwerkzeuge.
Greenfish Icon Editor Pro herunterladen und installieren
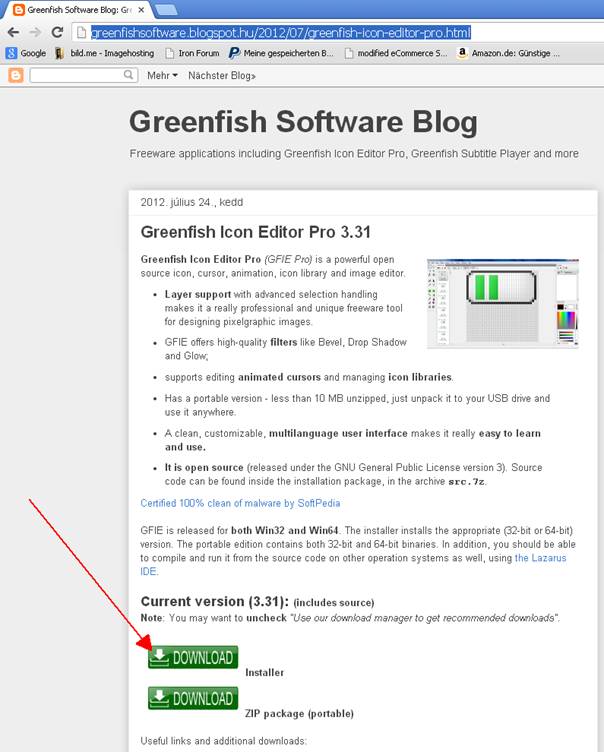
Wir laden Greenfish Icon Editor Prodirekt von dieser Website
hier klicken wir auf der ersten grünen „DOWNLOAD“ Schaltfläche.

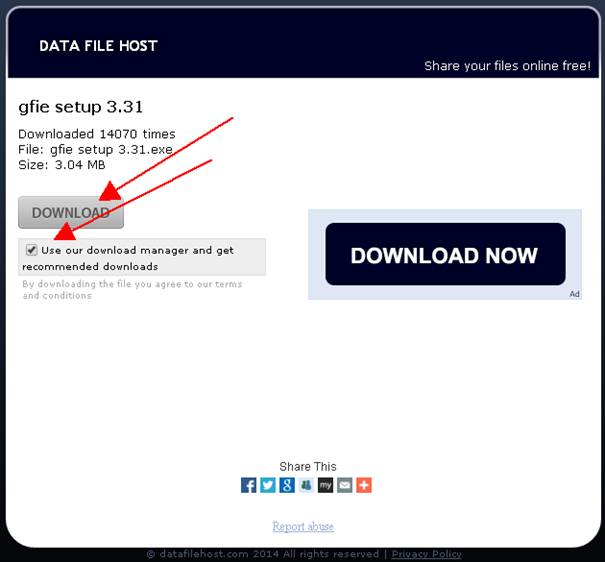
Es öffnet sich eine weitere Seite. Wir klicken links das Häkchen weg in dem Kontrollfeld, weil wir den Downloadmanager nicht verwenden wollen. Und dann klicken wir auf die linke graue Schaltfläche „DOWNLOAD“ und nicht auf die große Schaltfläche „DOWNLOAD NOW“.

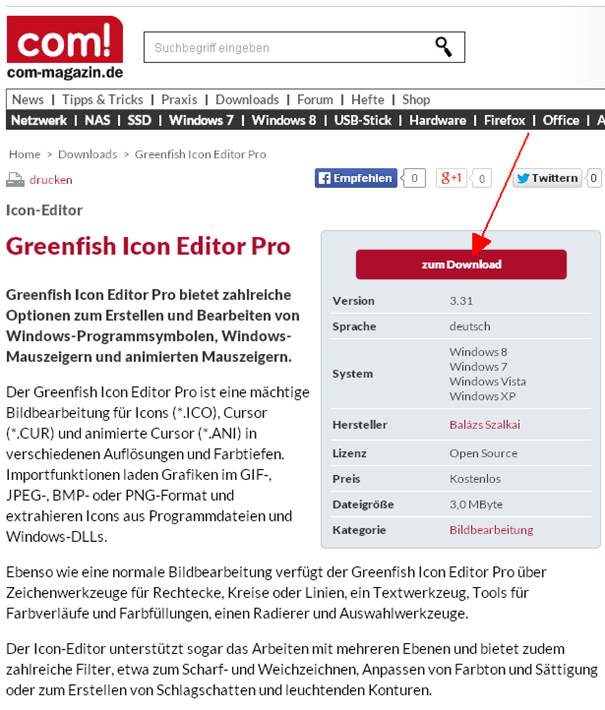
Alternativ von einer deutschen Seite kann man auch die Installationsdatei von
herunterladen. Hier einfach auf die rote „Download“ Schaltfläche klicken.

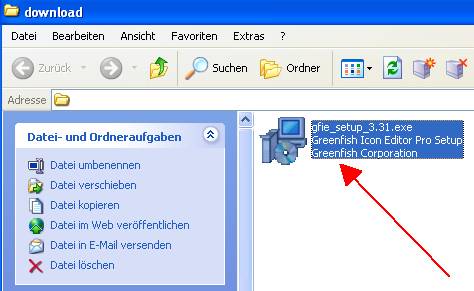
Wenn der Download fertig ist, können wir das Setup mit einem Doppelklick auf die Setup Datei starten.

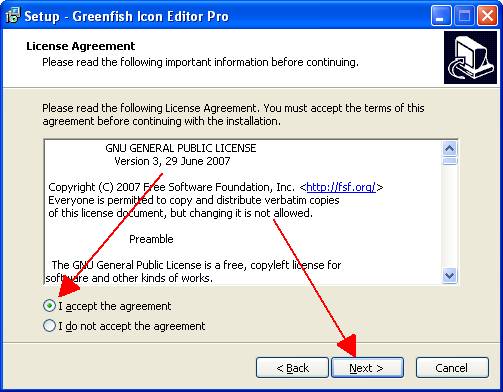
Es öffnet sich ein Fenster mit den Lizenzbestimmungen, wir aktivieren das Optionsfeld „I accept the agreement“ und klicken auf die „Next“ Schaltfläche, die Installation geht weiter.

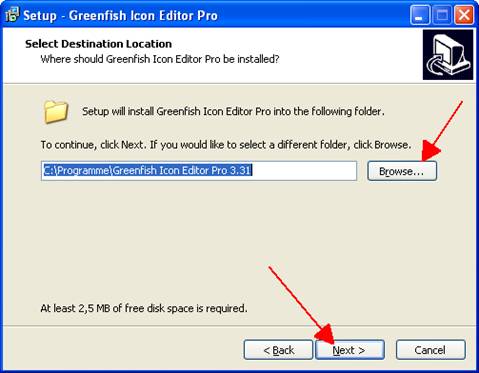
Im nächsten Fenster wird der Installations-Pfad angezeigt, den man über die „Browse…“ Schaltfläche auch ändern kann. Aber in den meisten Fällen ist der Pfad schon optimal gewählt, wir werden den vorgewählten Pfad so stehen lassen und klicken auf die Schaltfläche „Next >“.

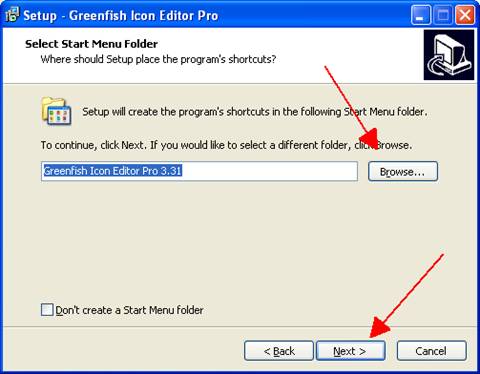
Im nächsten Fenster wird der Ordner im Start-Menü angezeigt, den man über die „Browse…“ Schaltfläche auch ändern kann. Aber in den meisten Fällen ist der Pfad schon optimal gewählt, wir werden den vorgewählten Pfad so stehen lassen und klicken auf die Schaltfläche „Next >“.

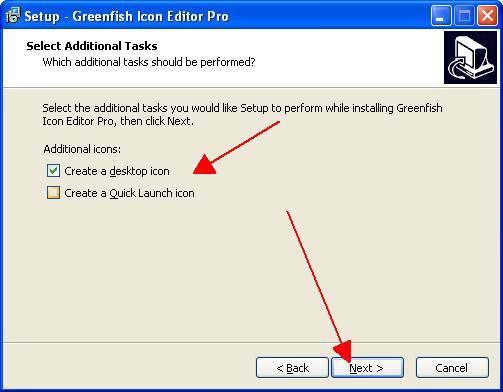
Im nächsten Fenster kann man auswählen, ob ein Icon auf dem Desktop und im Schnellstart-Menü erstellt werden soll. Wir belassen diese Auswahl so wie sie ist. Wir klicken auf die Schaltfläche „Next“.

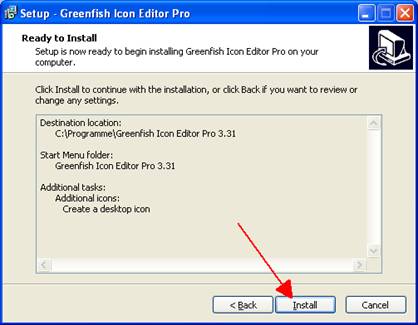
Jetzt kommt noch eine Zusammenfassung und wir klicken auf die Schaltfläche „Install“.

Man sieht im Fenster den Fortschritt der Installation an dem Fortschrittsbalken.
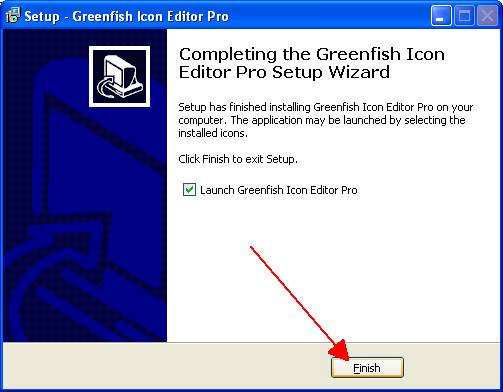
Wenn die Installation fertig ist, können wir dieses Fenster mit der „Finish“ Schaltfläche schließen.

Greenfish Icon Editor Pro das erste Mal starten
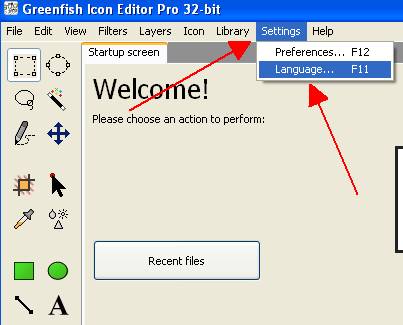
Wir starten das Greenfish Icon Editor Pro über das Start-Menü oder eine Verknüpfung auf dem Desktop. Als erstes werden wir die Sprache auf deutsch ändern. Die Sprachauswahl können wir über „Settings“ in der Befehlsleiste und dann im ausgeklappten Menü „Language…“ erreichen.

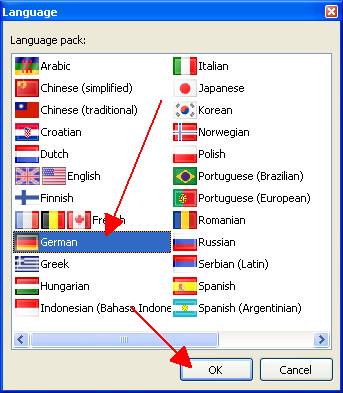
Jetzt öffnet sich ein weiteres kleines Fenster, wo man die Sprache auswählen kann. Wir klicken auf die Deutsche Flagge, um Deutsch auszuwählen und dann auf die Schaltfläche „OK“. Das Fenster schließt sich wieder und die Benutzeroberfläche des Programms ist jetzt in Deutsch.

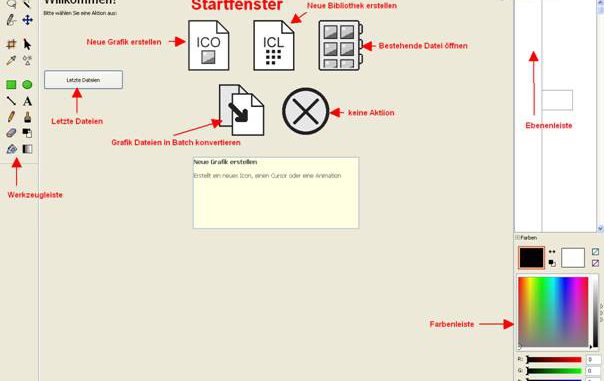
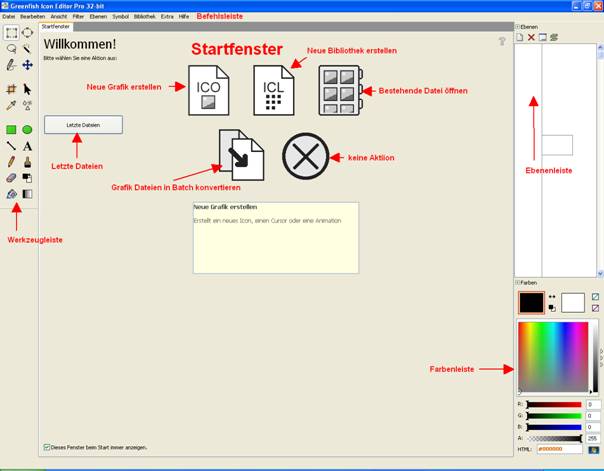
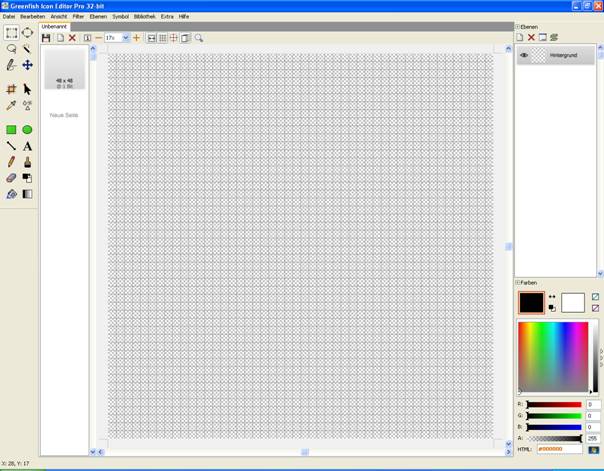
Programmoberfläche
Oben ist die Befehlsleiste, links ist die Werkzeugleiste, in der Mitte am Anfang ein Startfenster später die Arbeitsfläche, rechts oben die Ebenenleiste und rechts unten die Farbleiste.

Ein Icon erstellen
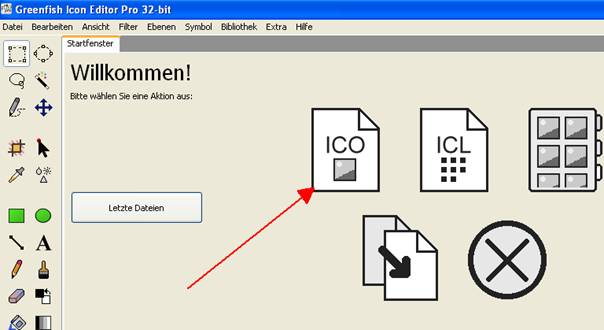
Um ein neues Icon zu erstellen, gibt es zwei Möglichkeiten. Die erste ist über das Icon „Neue Grafik erstellen“ im Startfenster.

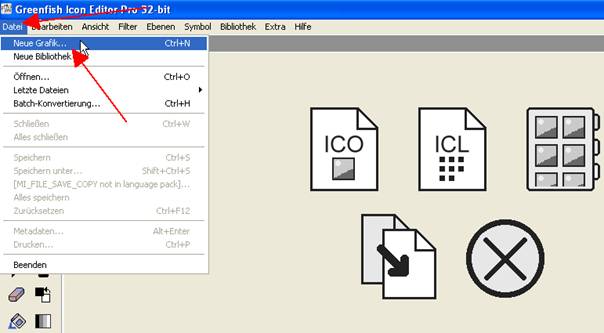
Die zweite Möglichkeit ist über Datei in der Befehlsleiste und dann im aufgeklappten Menü auf „Neue Grafik…“.

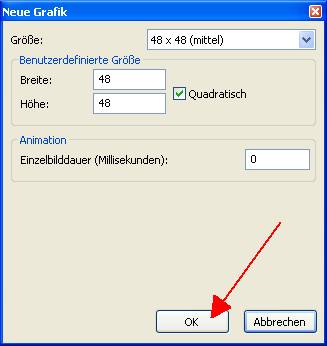
Es öffnet sich ein kleines Fenster, in dem man die Größe für die neue Grafik einstellen kann. Im Auswahlmenü „Größe“ kann man die geläufigen Standard Icon Größen auswählen. Man kann aber auch darunter eine benutzerdefinierte Größe einstellen. Bei Animation kann man die Einzelbilderdauer in Millisekunden, bei animierten Icons, einstellen. Wir wählen eine Standard Größe 48×48(mittel) aus und klicken dann auf die Schaltfläche „OK“.

Die Arbeitsleinwand öffnet sich vergrößert im Programm-Fenster. Die Hintergrund- Ebene ist schon angelegt, aber noch leer.

Wir werden eine Kreis Grafik mit gelber Füllung in die Hintergrundgrafik zeichnen.
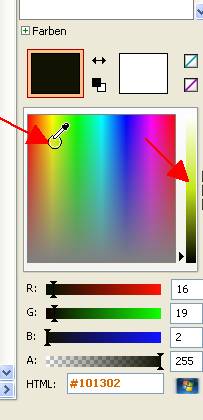
Zuerst wählen für die Kontur des Kreises eine gelbe Farbe aus. Wir klicken zuerst in der Farbkasten auf die gewünschte gelbe Farbe und danach wählen wir die Farbhelligkeit in der nebenstehende Farbhelligkeitsleiste aus.

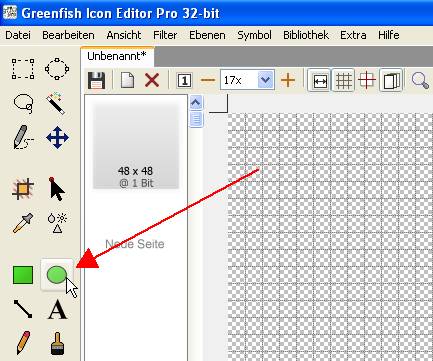
Jetzt wählen wir das Ellipse Werkzeug aus der Werkzeugleiste aus durch einem Linksklick mit der Maus.

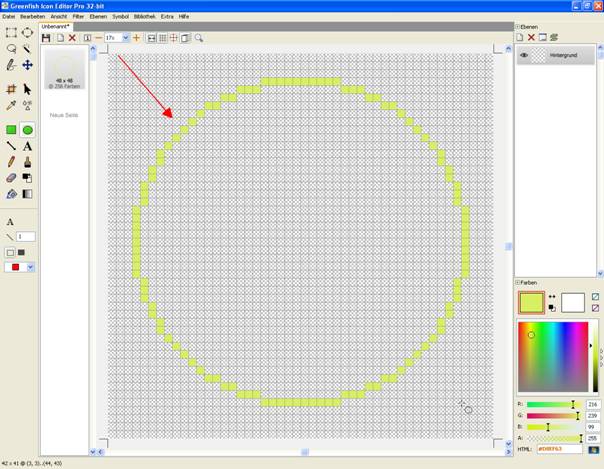
Wir ziehen jetzt auf der der Arbeitsleinwand mit gedrückter linker Maustaste einen Kreis auf und wenn wir die richtige Größe haben, lassen wir die Maustaste los.

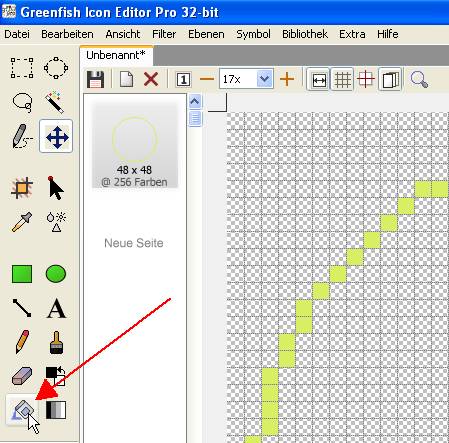
Jetzt wählen wir das Farbeimer Werkzeug aus der Werkzeugleiste aus.

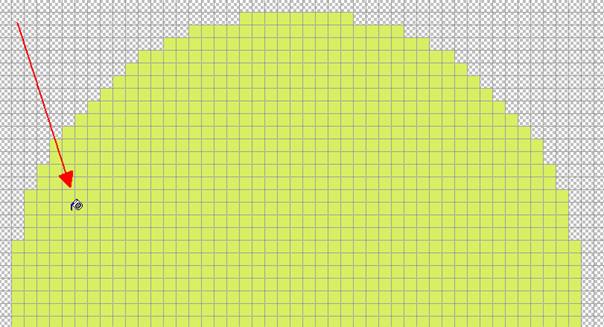
Mit dem Farbeimer klicken wir mit der linken Maustaste in den Kreis, den wir aufgezogen haben und der Kreis füllt sich mit der voreingestellten Farbe; in unseren Fall mit gelb.

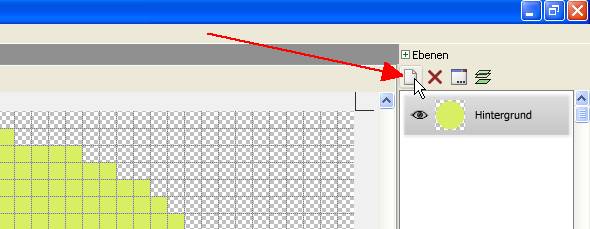
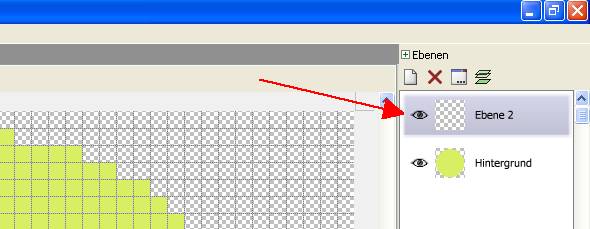
Jetzt legen wir eine zweite Ebene an für zwei Buchstaben. In der Ebenenleiste klicken wir auf „Neue Ebene“ Schaltfläche.

In der Ebenenleiste erscheint jetzt das Symbol für eine leere Ebene.

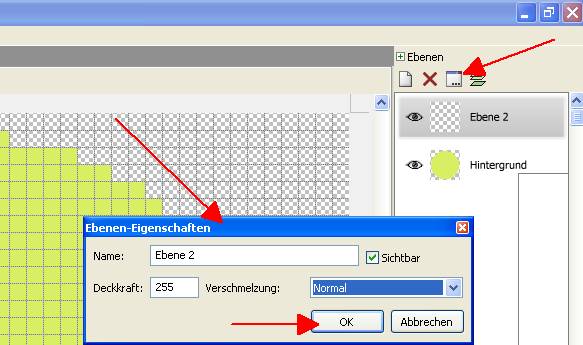
Man kann mit klicken auf die „Ebenen-Eigenschaften“ Schaltfläche den Namen der Ebene ändern, Deckkraft, Verschmelzung und Sichtbarkeit einstellen. Für diese Tutorial ändern wir jetzt hier nichts.

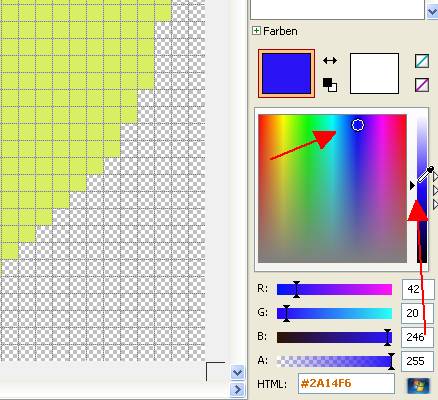
Als nächstes wählen wir aus der Farbleiste die Farbe für den Text aus, hier nehmen wir mal eine blaue Farbe.

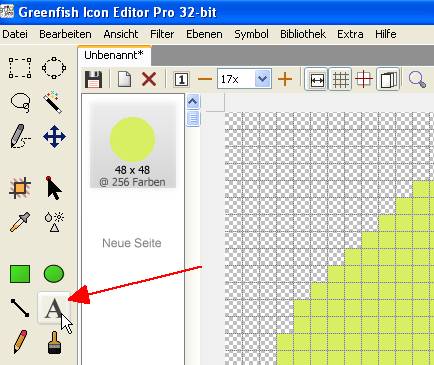
Jetzt wählen wir das Text-Werkzeug aus der Werkzeugleiste aus.

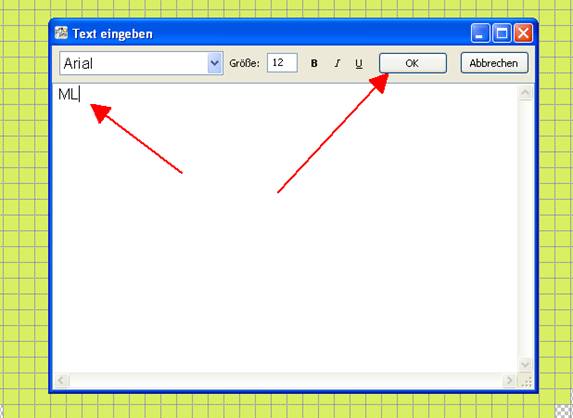
Wir klicken in die Arbeitsleinwand, es öffnet sich ein kleines Fenster, dort kann man seinen Text eingeben und formatieren. Wir geben jetzt mal zwei Buchstaben für eine Abkürzung ein und klicken auf die „OK“ Schaltfläche.

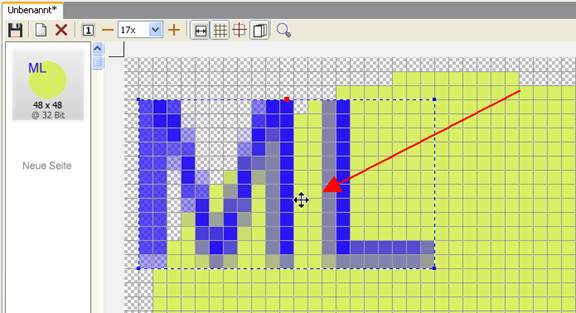
Jetzt erscheint dieser Text in der Arbeitsleinwand. Wenn man jetzt mit dem Cursor über den Text fährt, verändert sich der Cursor in ein Pfeil-Kreuz und man kann mit gehaltener linken Maustaste den Text auf der Arbeitsleinwand positionieren.

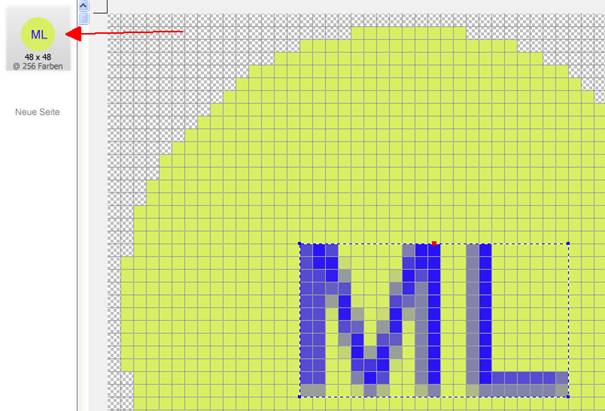
Links neben der Arbeitsleinwand gibt es eine Original Vorschau des Icons, wie es dann wirklich aussieht.

Icon testen
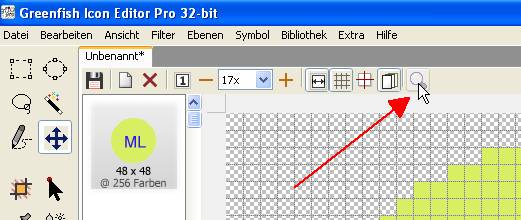
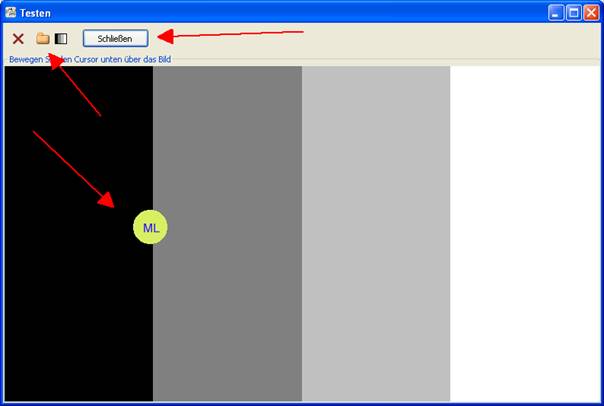
Man kann das Icon auch auf verschiedene Hintergründe aus dem Programm testen. Wir klicken auf die „Testen“ Schaltfläche.

Es öffnet sich ein Fenster, in dem vier Streifen in den Farben schwarz, grau, hellgrau und weiß angezeigt werden. Unser neu erstelltes Icon wird hier dargestellt, wir können es mit der Maus über den Hintergrund verschieben. Über das Ordner Symbol kann man auch einen eigenen Hintergrund in das Fenster laden und mit dem Icon testen. Zum Schluss schließen wir das Fenster wieder mit der „Schließen“ Schaltfläche.

Icon speichern
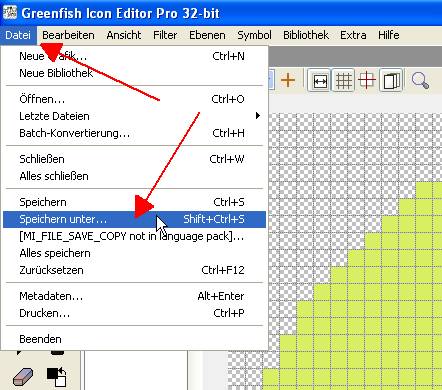
Um das Icon dann zu speichern, klicken wir auf Datei in der Befehlsleiste und dann im aufgeklappten Menü auf „Speichern unter…“.

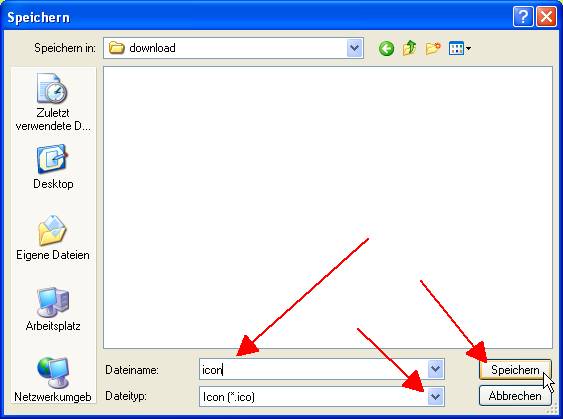
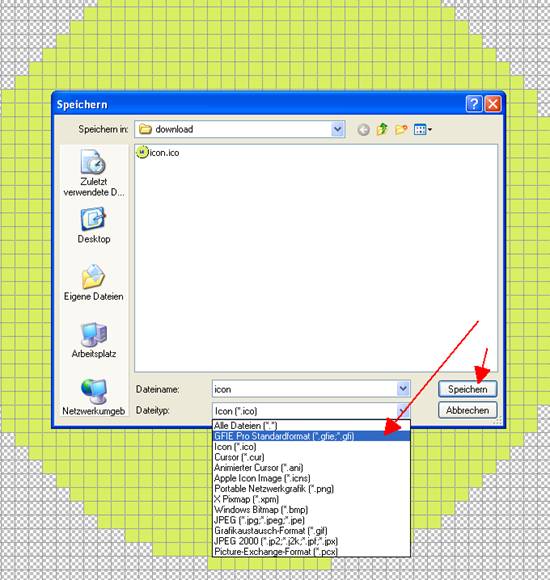
Es öffnet sich jetzt ein Speichern-Dialog, in welchem wir den Pfad aussuchen, wo das Icon gespeichert werden soll, auch einen Namen für das Icon und den Dateityp, was bei uns für ein Icon das „Icon(*.ico)“ ist.
Zum Abschluss klicken wir auf die „Speichern“ Schaltfläche und das Icon wird gespeichert.

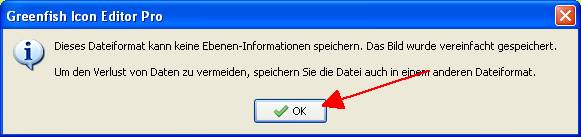
Wahrscheinlich wird jetzt diese Meldung bei Ihnen auch kommen, das heißt wenn wir das Icon später noch mal bearbeiten wollen, müssen wir dies in ein anderes Format abspeichern. Wir klicken auf OK.

Darum werden wir das Icon auch nochmal im eigenen Greenfish Icon Editor Pro Format speichern. Wir klicken dazu auf Datei in der Befehlsleiste und dann im aufgeklappten Menü auf „Speichern unter…“. Es öffnet sich jetzt Speichern-Dialog, wo wir das „GFIE Pro Standartformat(*.gfie, *.gfi)“ auswählen. Dann klicken wir auf die „Speichern“ Schaltfläche und das Icon wird gespeichert.

Projekt Datei öffnen
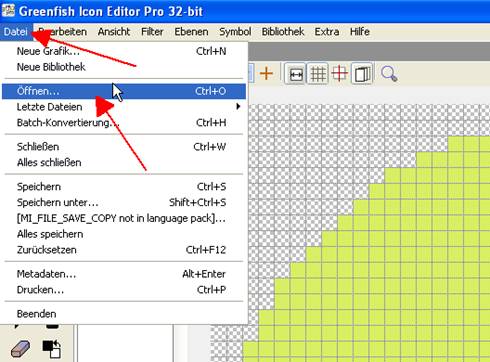
Um ein schon fertiges Projekt wieder zu öffnen, klicken wir auf Datei in der Befehlsleiste und dann im aufgeklappten Menü auf „Öffnen…“.

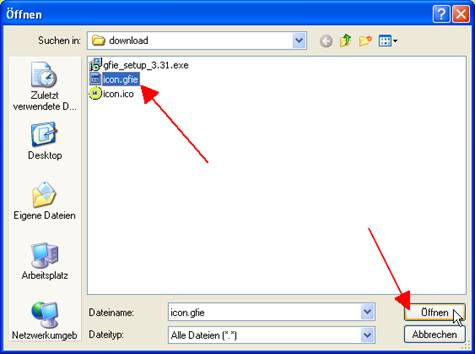
Es geht ein Öffnen-Dialog auf, in dem wir die Datei auf der Festplatte suchen können. Dann markieren wir diese mit einem Link-Klick und dann klicken wir auf die „Öffnen“ Schaltfläche, um das Projekt zu öffnen.

Schluss
Jetzt haben Sie gesehen, wie man Greenfish Icon Editor Pro installiert und wie man ein einfaches Icon damit erstellt. Greenfish Icon Editor Pro hat aber noch viele weitere tolle Funktionen, die ich Ihnen jetzt in diesem Tutorial noch nicht gezeigt habe. Ich wünsche jetzt einfach viel Spaß beim Erstellen und selbst ausprobieren.

Leave a Reply